La nueva barra de navegación se sobrepone a los snippets, escondiendo partes que pueden ser importantes para entender el problema o cómo funciona el código. Esto parece ser un bug, pero no sé si no se considera un error porque hay una opción para deshabilitar el "stickiness" de la barra Mariano ha confirmado en los comentarios que pasa aunque se deshabilite el stickiness/adhesividad de la barra.
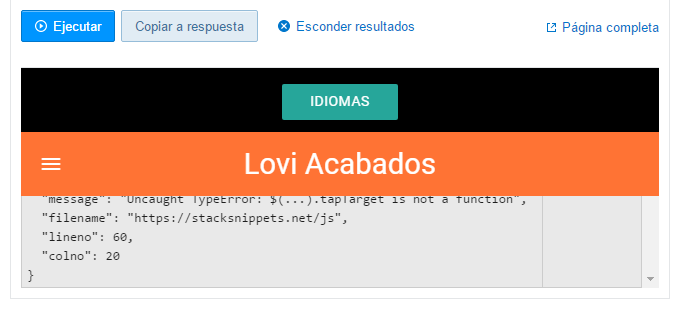
Por ejemplo, he visto ese comportamiento incorrecto en esta pregunta. Si se ejecuta el código dentro de la pregunta, se ven dos barras de menú, una negra y una naranja:
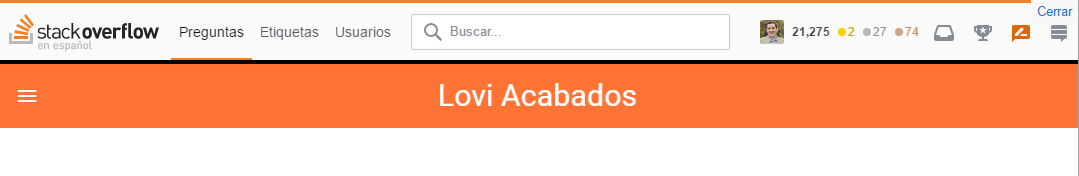
Mientras que si le damos al botón de "Página completa", entonces sólo se ve una barra (la naranja) porque la otra (la negra) queda detrás de la navegación del sitio: