Código en línea (para código que no contiene saltos de línea)
- Cuando el cursor no está en la primera columna, o has seleccionado texto que no contiene saltos líneas, usa el botón de código
{} que aparece en el editor.
- Utiliza backticks:
`<html>`
- Incrusta dentro de las etiquetas
<code>, y codifica manualmente las entidades HTML: <code><html></code>
- Selecciona el fragmento de texto y presione Ctrl K (Comando K o ⌘ K en OS X)
Bloques de código (conserva líneas nuevas)
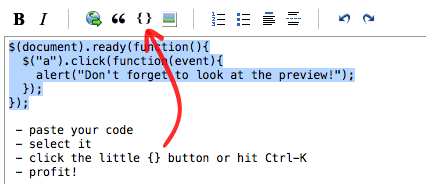
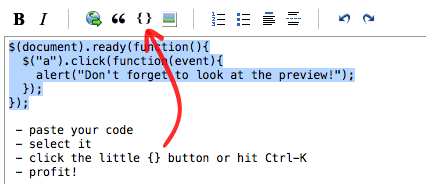
- Cuando el cursor está en la primera columna, o si has seleccionado texto que incluye una nueva línea, use el botón de código
{} sobre el editor.
- Pega tu código, seleccione las líneas completas y presiona Ctrl K ( Ctrl K , o ⌘ K en OS X)
- Sangrar todo cuatro (4) espacios.
- Aumenta la sangría en las líneas seleccionadas con TAB, disminúyela con MAYÚS + TAB
- Encierra con etiquetas
<pre> o <pre> <code> (en ese orden; el uso de <code> <pre> no es válido), y codifica las entidades HTML (como & lt;para<) tú mismo.
El código copiado / pegado desde un IDE a menudo contiene tabulaciones. Al renderizar, los tabulados se sustituyen por espacios. Sin embargo, debes eliminar los tabulados del código que has pegado en caso de que otros tengan que aplicar un formato adicional.

Dentro de un código de citación
Debes sangrar otros cuatro espacios por cada nivel de anidación.
> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
> para (;;)
eco 'currupipi';
Dentro de una lista
Debes sangrar otros cuatro espacios para cada nivel de anidación.
- Primer punto (la más profunda)
para(;;)
echo 'ow';
- Segundo punto
Resaltado de sintaxis
Prettify se usa para agregar color al código, pero solo si el idioma puede determinarse de manera única dadas las etiquetas de la pregunta, o si se han proporcionado sugerencias manuales en comentarios HTML, usando:
<!-- language: lang-o-etiqueta -->
aquí va el código
<!-- language: lang-o-etiqueta -->
aquí va el código
También puede especificar la sintaxis para todos los bloques de código en su publicación con la sugerencia language-all:
<!-- language-all: lenguaje-o-etiqueta -->
el código va aquí
Texto que no pertenece a bloque de código
el código va aquí
Consulte la especificación completa y lista de sugerencias de idiomas.
Ten en cuenta que:
- Los comentarios HTML deben no ser sangrados
- Se requiere la línea en blanco entre <! - idioma: ... -> y el bloque de código con sangría * *
- El espacio entre language: y el idioma es requerido
- Al usar una etiqueta para especificar el idioma, el nombre de la etiqueta es distingue entre mayúsculas y minúsculas.
Si no se define ningún idioma, entonces no se produce ningún resaltado. Pero en la vista previa, o si las etiquetas de varios idiomas definen idiomas muy diferentes y no se usa una definición manual, se usa un resaltado predeterminado en el que Prettify hace una mejor estimación.
Hay un retraso antes de que se aplique el resaltado del texto de la vista previa después de que deje de editar su fuente de reducción, de alrededor de 5 segundos.
En dispositivos móviles
Backticks en el texto
- Para incluir un backtick sin iniciar accidentalmente algún código en línea, escápalo:
\
- `` like \so<kbd> Alt Gr </kbd> + <kbd> \ `</kbd> obtiene` | produce: <kbd> Alt Gr </kbd> + <kbd> \ obtiene |
Backticks dentro de Backticks
- Para usar backticks literales dentro de un intervalo de código, usa cualquier número único de múltiples backticks como delimitadores de apertura y cierre: ambos
literal backtick () aquíy por ejemplo, `` `` `` ``literal backtick () here``````` ``produce
- Para usar backticks literales al inicio y / o final, añade un espacio a los delimitadores de apertura y de cierre:
<html> produce <html> , y `produce el operador Perl` `$`. En los comentarios, el espacio adicional en los delimitadores no es compatible. En su lugar, escape la comilla: <html> \ y para obtener <html> o $ `` `en un comentario.
Fragmento de código
Agrega un código de código haciendo clic en el botón de la barra de herramientas de JavaScript / HTML / CSS o CTRL + M . Esto insertará el siguiente texto que se puede editar con el editor de fragmentos de código (aparecerá un enlace en la vista previa * edita el fragmento de código anterior *).
<!-- begin snippet: js hide: false console: true babel: false -->
<!-- language: lang-js -->
//javascript goes here
<!-- language: lang-css -->
.css .goes .here {background-color: blue;}
<!-- language: lang-html -->
<div>html goes here</div>
<!-- end snippet -->