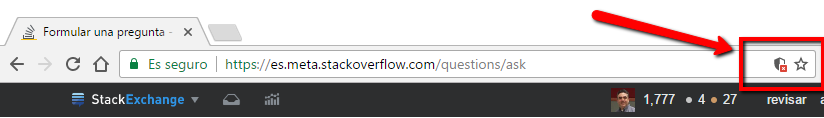
Al copiar el código en el jsfiddle que el OP incluyó en Error primera columna en un chart de Google charts a stacksnippet, en Chrome, la advertencia de secuencia se muestra en la barra de direcciones de Chrome. ¿Cómo evito que esto pase?
A continuación el código, se excluyó el código de generación de gráfico:
$("#tabs").tabs({
activate: function (event, ui) {
var active = $('#tabs').tabs('option', 'active');
$("#tabid").html('the tab id is ' + $("#tabs ul>li a").eq(active).attr("href"));
}
}
);body {
background-color: #eef;
}
#tabs {
width: 95%;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
}
/* Note that jQuery UI CSS is loaded from Google's CDN in the "Add Resources" pane to the left. Normally this would be done in your <head> */<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/themes/base/jquery-ui.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tab 1</a>
</li>
<li><a href="#tabs-2">Tab 2</a>
</li>
<li><a href="#tabs-3">Tab 3</a>
</li>
</ul>
<div id="tabs-1">
</div>
<div id="tabs-2">
<div id="chart_div"></div>
</div>
<div id="tabs-3">
<p>Content for Tab 3</p>
</div>
</div>
<div id="tabid"></div>